Building æthok
What better way to start a blog, than to tell the story of how it’s made. It’s not a story of heroic adventure (hopefully), but rather a guide that will ideally help you (or future me) repeat the feat. As such, it sets the example for other articles in this blog: these are step-by-step guides for making a thing.
Overview
I like simple things. The simpler – the better, as long as they do the job. This was the guiding principle behind building this website too. The overall setup is the following:
- I have a domain name from a registrar, no way getting around this ($15/y); I get whois privacy for free;
- the DNS is managed by Cloudflare, because they seem to have their heart in the right place;
- the server is an Amazon EC2 instance; I am attempting to use the smallest/cheapest instance ($30/y)
- I’m using Jekyll to generate the web files; I learned it while writing this article;
- Probably I’d need an nginx as well to serve the site, TBD
Jekyll
Out of the steps mentioned in the Overview, step 4 (Jekyll) is the one I have least experience with. I picked it after a cursory Google search into “open source blogging platform”. I wanted something light (read, no WordPress, Joomla, or Drupal), so Jekyll came up.
Now, how does it work? Let’s follow the “Getting Started” guide.

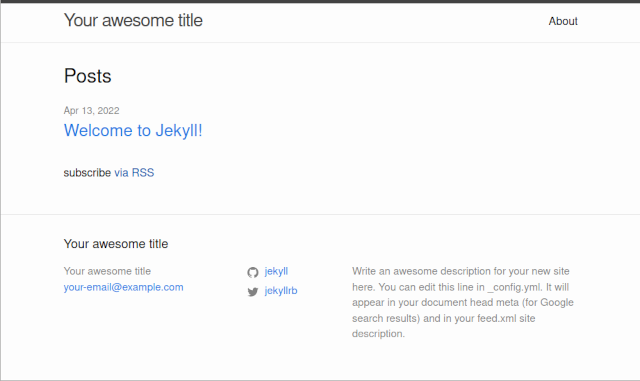
Okay, the setup is pretty easy, and I end up with a plain site with a lot of noise. I don’t want an RSS feed (–at least for now–, turns out I do, thanks, Chicken). I do want dates on articles, and that’s there, nice. I don’t want a complicated footer, but having one might be nice to signal users the article is over, so I’ll have to think of something there. There’s an “About” page, which might be nice, for some flavour. But overall, this seems to be easy to tweak.
Looking it up, it seems that, you need to copy the _layouts and _includes directories of the theme locally, and then modify the desired parts. Still, this is a good point to switch to another theme. Anything dark would do. Preferably, with only an optional dependency on jekyll-feed, but I guess I can live with generating a needless RSS.
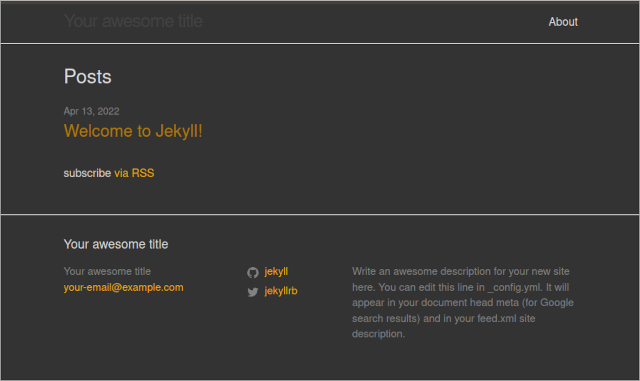
After looking a little, perhaps I just want to switch the colors of the default minima theme. The colors are in “_sass/minima.scss”. The Jekyll site has inspiring colors, so I’m going to take similar ones. #ffae00 for the brand color sounds appropriate.
The first attempt does not look so good:

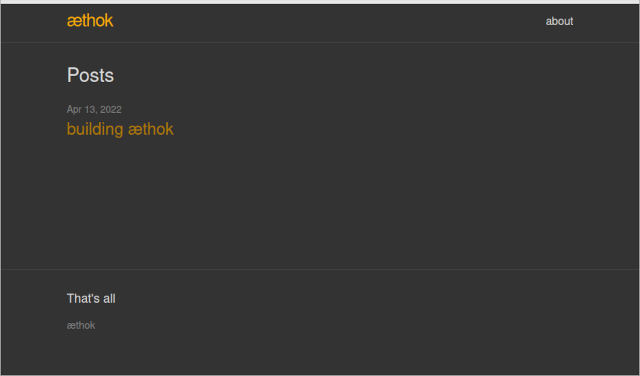
Digging a little deeper, “_sass/minima/_layout.scss” contains the rest of the style I care about. The “site-title &” section contains the color of the title, and the rest I can live with.

At this point, I wanted to change the colors of the syntax highlighting, but
couldn’t get it to work after a reasonable amount of tries, so I’ll leave it for
later, if I really need to talk about code. For now, I’m happy with the setup.
nginx
Now, I have used nginx before, but I can’t point to a website of mine that is using it at the moment. So this section is also about a learning experience. The nginx blog looks like a quite reasonable read. Yes, I did need to change the added text to “sources.list”, but that was just to check that I’m still awake.
After installing nginx (and making sure the HTTP port is enabled from the security group for the instance), everything seems to be going fine. Now I just create a “public_html” directory and paste whatever “jekyll build” provides. Aaand … it doesn’t work. It turns out I was not awake, after all, and forgot to update apt-get before installing nginx. After fixing this, the site can now be served!
Conclusion
I skipped the parts of creating an AWS instance and setting up DNS (not to mention registering a domain name), but you’ll forgive me. I hope you can figure those out. Then again, you can perhaps figure out the other parts too, but it was nice talking to you anyway.
The next steps would be to setup HTTPS, so that we can trust each other and write about some other things.